-
나만의 스타일로, 구독버튼을 만들다! (HTML 포함)자기계발 2021. 10. 11. 19:30

ⓒ레드웨이(Redway) 티스토리 첫 입문자로 아직도 버벅거린다. 그래도 나름 홈페이지를 만들어본 사람으로, 조금씩 해보니 레드웨이만의 티스토리가 되어가고 있다. 내가 티스토리를 시작하게 된 이유는 글쓰기를 잘하고 싶어서다. 나는 글을 못쓴다. 그래서 계속해서 글을 쓰면서 글 쓰는 능력을 향상시키고 싶다. 그러다 점차 '내 글을 누군가가 읽어주면 좋겠다'라는 생각이 들었다. 또한 내 이야기를 잘하지만, 남의 이야기도 듣고 싶어졌다. 그렇게 이리 저리 기웃기웃 하다 좋은 분들이 생길 때 마다 구독이라는 걸 눌렀다.
그런데 구독 버튼이 너무 티스토리 같았다. 역시 레드웨이는 나만의 것!을 지향하는 사람으로 손을 보기로했다. 전체적으로 손을 보면 많은 시간이 걸린다. 그래서 점차 점차 손 보기로 하고 오늘은 포스팅 안에 넣는 구독버튼을 나만의 스타일로 변경을 해보겠다;)
오늘은 체크를 하고 시작하겠다.
A. 구독 버튼 설정이 되어있나?

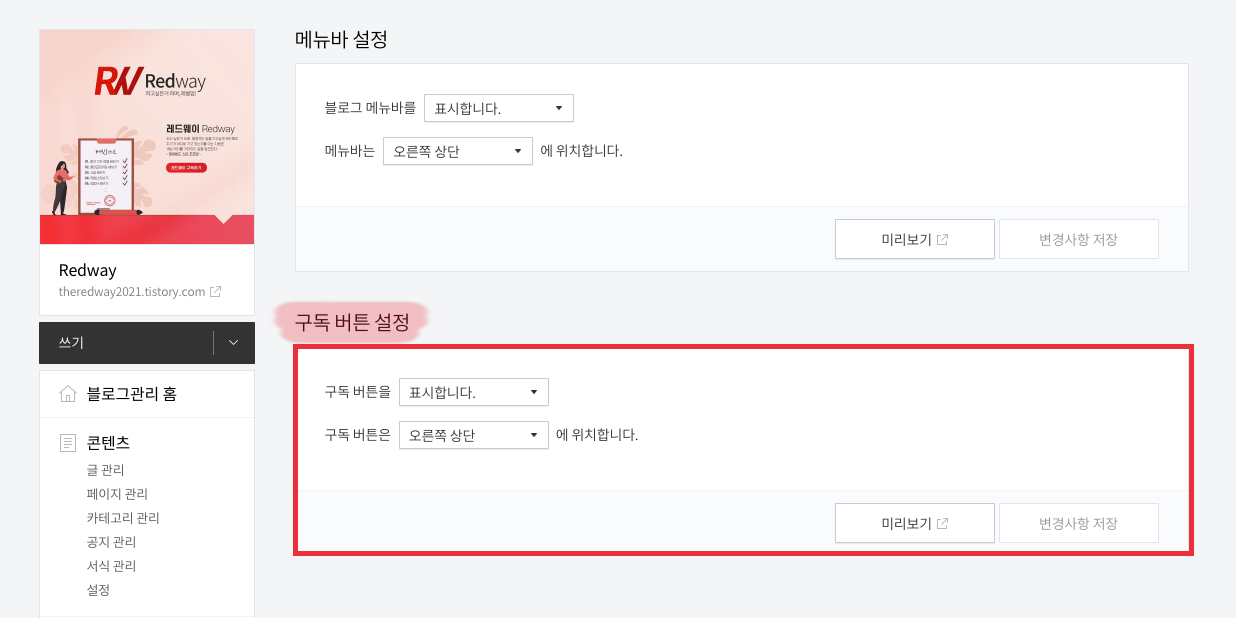
ⓒ레드웨이(Redway) 위의 사진에 보면 오른쪽 상단에 구독하기 버튼이 있다. 이것을 설정해야 한다. 설정하는 방법은 블로그 설정 > 꾸미기 > 메뉴바/구독 설정에 들어가서 나타나게 해야한다. 구독 버튼이 있어야 된다.

ⓒ레드웨이(Redway) 구독 버튼을 표시하고, 구독 버튼 위치를 원하는 곳에 위치하면 된다. 나는 오른쪽 상단이 제일 무난해서 위치를 했다.
B. 마우스 오른쪽 클릭 방지가 설정 되어있나?

ⓒ레드웨이(Redway) 나는 나름, 나의 글을 보호한다고 블로그 관리 > 플러그인 > 마우스 오른쪽 클릭 방지를 했다. 그렇게 때문에 오른쪽 마우스 클릭 > 페이지 소스보기가 어렵다. 걱정하지마라! 다른 방법이 있으니, 혹시 만약에 나는 '오른쪽 마우스 클릭' 설정을 안했다고 하면 본인 블로그에서 오른쪽 마우스 클릭 후 > 페이지 소스보기를 하면 된다.
그럼 시작하겠다.
1. 나의 블로그를 로그아웃 한다.

ⓒ레드웨이(Redway) 내가 내 블로그를, 구독 할 수가 없다. 그렇기 때문에 구독하기 버튼이 보이지 않는다. 보이게 하려면 로그아웃을 하면 된다. 그러면 구독하기 버튼이 보인다.

ⓒ레드웨이(Redway) 나는 오른쪽 상단에 했으니 저렇게 오른쪽 상단에 구독하기 버튼이 있다. 그럼 첫번째 무난하게 통과했다. 로그아웃 하고, 구독하기 버튼만 찾으면 끝-!
2. 개발자 도구에 들어가서 나의 블로그 정보를 복사한다.

ⓒ레드웨이(Redway) 나는 크롬을 사용한다. 위에 사진을 따라서 개발자 도구로 들어가면 된다.

ⓒ레드웨이(Redway) 1. 검색 창에 btn_subscription 입력한다. 그럼 색인에 한개가 나오는데, 그것을 클릭하고 위의 사진에 있는 곳에 본인 블로그 기록이 있다. blog ID(숫자로 되어있다.), url(본인 블로그 주소이다.)을 따로 기록해서 저장 해놓는다.
3. 내 구독 버튼 디자인을 하여 이미지 주소를 복사한다.

ⓒ레드웨이(Redway) blog ID, url 적었던 곳에 이미지 주소를 붙여넣기 한다. 그럼 모든 과정이 끝났다. 이제 HTML로 넣어주면 된다.
4. HTML에 나의 정보를 넣어준다.

ⓒ레드웨이(Redway) 구독버튼_HTML.txt0.00MB위의 파일을 다운 받아서, 아까 기록한 블로그 아이디, 블로그 주소, 이미지 주소를 넣으면 된다. 여기까지 오면 거의 완성이다. 진짜-! 그것을 복사해서 서식지정 페이지로 간다.
5. 서식지정을 하면 나만의 구독버튼 완성!

ⓒ레드웨이(Redway) 블로그 관리 > 콘텐츠 > 서식관리 > 서식쓰기에 들어간다. 제목을 쓰고, 위쪽 기본모드라고 적혀있는 곳에 아래 화살표를 누른다. HTML로 변경 후, 위 처럼 검의색 화면이 나타난다. 복사했던걸 붙이고 완료를 누르면 끝!
혹시 서식 지정하는 것이 어렵다면 저번에 "티스토리에 나만의 광고를 만들다" 작성한 포스팅을 참고하면 이해가 빠를것 이다.
첫번째/ 티스토리에 나만의 광고를 만들다.
이렇게 까지 안 만들어도 되는데 할 거면 제대로 하는 성격?이라 그냥 해보았다. 만들면서 너무 재미가 있었다. 티스토리는 광고를 해서 수익이 나는 구조라고 했다. 그래서 그런지 지금 부업으
theredway2021.tistory.com
심플한 나만의 구독버튼이 완성되었다-!
이렇게 하나씩 내 스타일로 꾸며가니, 점점 이 공간에 많은 애착이 생긴다.
'자기계발' 카테고리의 다른 글
[포토샵] 01. gif 저장하는 2가지 방법! (2) 2021.10.10 파비콘이 뭐야? 파비콘 설정하기! (추천/ ICO 변환 사이트) (16) 2021.10.08 마지막/ 티스토리에 나만의 짤(gif) 광고를 만들다. (9) 2021.10.06 두번째/ 티스토리에 나만의 구글 애드센스를 만들다. (PSD파일 포함) (8) 2021.09.30 첫번째/ 티스토리에 나만의 광고를 만들다. (11) 2021.09.27
